- Progressive – because it lazy-loads itself.
- Web – because it’s written in the languages of the Web – HTML, CSS, and, JavaScript.
- An app – because it installs and runs code on the mobile device.



On November 28, 2018, Magento introduced the most awaited release of Magento 2.3.
Magento 2.3 has introduced a ton of new features along with a lot of smaller optimizations.
But the most awaited feature is Magento PWA Studio. It is a suite of tools that empower developers to develop progressive web applications.
Magento PWA Studio also uses GraphQL which is one of the new feature introduced in Magento 2.3
Progressive Web Applications (PWA) are the future of web app development. PWA with Android Instant Apps is the next advancement in web industry after responsive web design.
Progressive Web Apps uses progressive enhancements that offers features similar to a native mobile application.
Progressive Web Apps and Android Instant Apps combined together lets you create beautiful apps with material design and animations without the need of installing them on any device.
Have you ever encountered a popup while browsing a website on mobile device saying “ADD TO HOME SCREEN”? When you click on the button, the application installs itself in the background. Now that application shows in your app drawer and offers the experience of a native mobile application.
The app was downloaded from a web application without seeing the face of Play Store or App Store. Isn’t it great!!!
These PWA apps offer offline access to the content without the need of an internet connection.
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. It is –
PWA has numerous features that differentiate them from the traditional web and native applications –
Fully Responsive & Cross-Browser Compatibility
PWA’s are built using progressive enhancement principles which is a web design strategy to provide the basic functionality and content to everyone irrespective of the browser. So PWA’s work with all the available browsers and are fully responsive which offers the same experience to a tablet or a mobile user.
Fast & Secure
PWA uses many optimization techniques to offer a blazing fast app experience and is completely secure as the apps are served through HTTPS, so no unauthorized user can access the app.
Works Offline
PWA sites cache content to ensure that some content can be served when a user is offline.
Push Notifications
PWA’s offers support for push notifications which helps in keeping the end user engaged and motivated to open and use the app more often.
Easy Installation
PWA’s are applications but are not distributed through app stores. The apps can be shared via a URL and can be easily installed by just visiting a site and adding it to the home screen.
Cost Efficient
Progressive Web App uses the web stack for the development. It results in less time and efforts which results in cost efficiency. Moreover, the same application can work on iOS, Android devices so you don’t need to build an app for multiple platforms.
Time-Saving
Progressive Web App helps in saving your precious time as you don’t need to have a separate app for Android and iOS. One app can be used on both the platforms which result in faster time to market.
Low Data Usage
In many developing countries, mobile data is still an expensive commodity. PWA solves the data usage issue as it uses only a fraction of data compared to a native mobile app.
Easy Updates
PWA offers up-to-date experience to users without the need of any installation. It also addresses the problem of software fragmentation as you don’t need to maintain an older version of the application.
Fast loading
Loading time of a Progressive Web Application is 2-3x faster as compared to a responsive website or an m.dot web stores. It results in smooth performance on a mobile device.
Magento is becoming a Progressive Web Application platform. That means they made a suite of tools for building online stores as Progressive Web Applications.
These tools help developers learn PWA techniques, build lightning-fast PWA front-ends, and create PWA components and extensions for reuse or sale on the Magento Marketplace.
Taken together, they are tentatively calling this suite of tools the Magento PWA Studio. In other words, we can say –
Magento PWA Studio is used to develop online Magento stores as Progressive Web Apps. It is a set of tools used for the development of React-powered Magento 2 templates.
The Magento PWA Studio provides the following tools –
For More information refer – https://magento-research.github.io/pwa-studio/venia-pwa-concept/
Webpack
It is a module bundler and optimizer for JavaScript applications. Webpack’s primary function is to create one or more bundles from the dependencies in our project modules.
React
It is a JavaScript library for building user interfaces.
Redux
React is a JavaScript library used for managing state in a web application.
GraphQL
GraphQL is a query language for APIs. It is one of the modern technique to build and query API. In simple words, GraphQL is a syntax that addresses how to ask for data from a server and helps in loading data to a client.
GraphQL Offers –
Magento 2.3 executes GraphQL as an elective API endpoint in addition to REST API and SOAP API.
GraphQL opens up data retrieval possibilities for PWAs by allowing to request precise information that you require. It means that you can get a smaller amount of data more efficiently with the lesser number of API requests.
It allows Magento PWA to be quick even on slow mobile network connections.
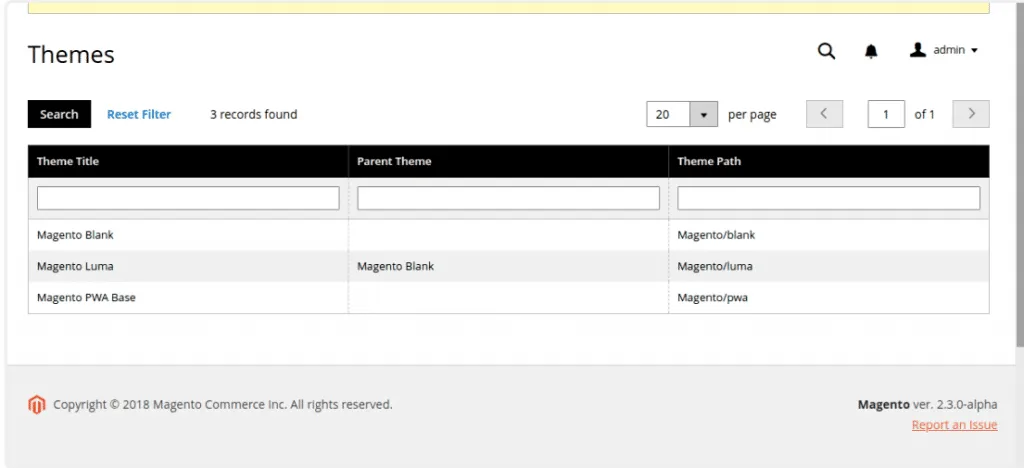
Create base PWA theme which will be the parent theme for PWA Venia theme from here
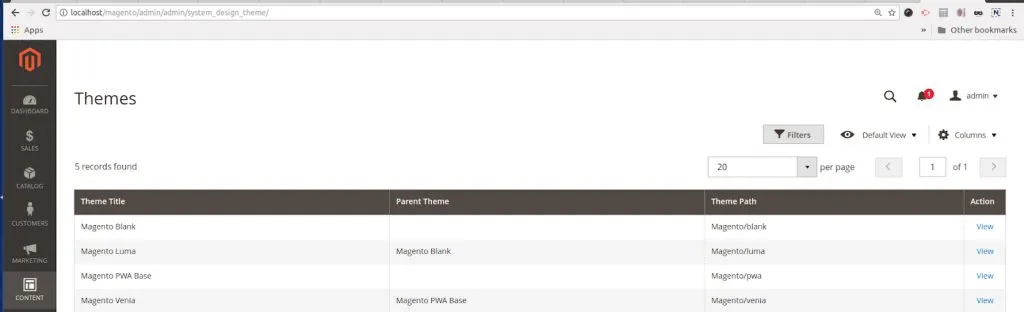
Now navigate to Magento Admin → Content → Design and here you can see PWA theme (as shown below)


ln -s /var/www/html/magento/pwa-studio/packages/pwa-module app/code/Magento/
ln -s /var/www/html/magento/pwa-studio/packages/venia-concept app/design/frontend/Magento/venia


Now you will see that client.js is not loading









| Magento Theme | PWA | |
|---|---|---|
| Definition | A Magento theme is a type of Magento component that defines how a store looks. | A Magento storefront application is a PWA built using PWA Studio tools. |
| Dependency Management | A Magento theme uses a Composer file to specify its dependencies. | PWA Studio uses NPM for dependency management and validation scripts to make sure it is compatible with the back-end Magento server. |
| Inheritance vs Modularity | Inheritance approach. The parent theme updates can lead to unexpected side effects for its dependent child themes. | Modular approach A developer puts together a storefront from scratch using different React modules. |
| Components (pieces that are known as components) | It refers to Magento UI Components. These components are standard UI elements, such as tables, buttons, and dialogs, that Magento provides to make theme development easier. | It refers to React components. React components are modular pieces that make up a React application, such as a Magento PWA storefront. |
| Required Skillset | PHP, JavaScript (JS), jQuery, KnockoutJS, Cascading Style Sheets, XML, LESS, Magento layouts, Magento templates, Magento UI library, Magento UI components, Composer | JS, React, Redux, GraphQL, Webpack, CSS, CSS modules, JSON, Peregrine, NPM, JSON |
Magento PWA Studio has given developers a very useful toolkit which they can use to create beautiful PWA themes.
If you are looking for a progressive solution that offers better workflow, then Magento PWA Studio is the best solution.
Have any additional questions in your mind? Request a callback from our industry experts.
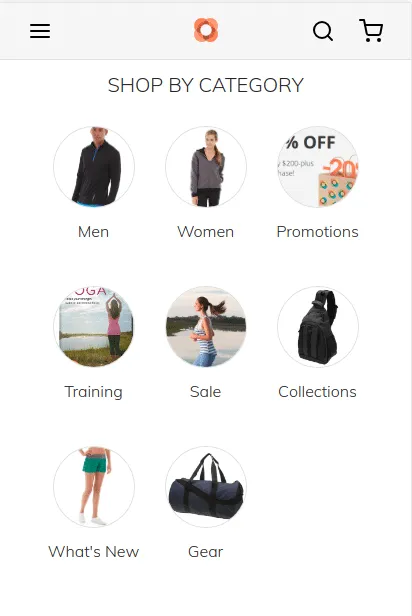
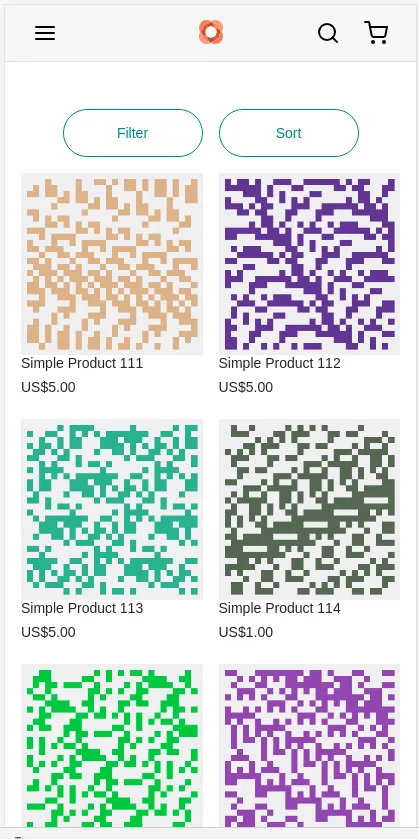
For a live demo please refer to our Proof Of Concept (POC)..
Magento is becoming a Progressive Web Application platform. That means they made a suite of tools for building online stores as Progressive Web Applications. These tools help developers learn PWA techniques, build lightning-fast PWA front-ends, and create PWA components and extensions for reuse or sale on the Magento Marketplace.
PWAs, or Progressive Web Apps, offer features such as offline accessibility, push notifications, and fast loading times, enhancing user experience and engagement. They combine the best of web and mobile apps, providing a reliable, installable, and linkable experience that works seamlessly across various devices and platforms.
Progressive Web Applications (PWA) are the future of web app development. PWA with Android Instant Apps is the next advancement in the web industry after responsive web design. Progressive Web Apps uses progressive enhancements that offer features similar to a native mobile application. Progressive Web Apps and Android Instant Apps combined together lets you create beautiful apps with material design and animations without the need of installing them on any device.
When deciding between a Magento theme and a PWA storefront, consider that PWAs offer improved performance, offline capabilities, and a more app-like user experience, which can enhance customer engagement and conversion rates. While Magento themes are easier to implement and may suffice for simpler needs, PWAs provide a modern, scalable solution for future-proofing your e-commerce site.
Are You Prepared for Digital Transformation?
Adobe Commerce Development
Discover how Adobe App Builder extends Adobe Commerce safely. Explore real use cases, cleaner integrations, and smarter Magento development.
Magento Development
Make your Adobe Commerce store faster and smoother with Optimizer—boost speed, stability, and sales without rebuilding your site.
Magento Development
Magento is one of the most popular e‐commerce carts, which presently enjoys a market share of around 30 percent. In fact, it has recorded a 60 % higher growth in the year 2014 as compared to the year 2013. Besides, it is a highly scalable, secure, and robust system known for its flexibility…