



Design patterns are fundamental to the success of software developers as they provide them with a set of tried and tested solutions to common programming problems. By implementing these patterns, developers can create software applications that are not only efficient but also scalable and maintainable.
However, to ensure that their software design is top-notch, developers must adhere to the SOLID principles. These principles provide a set of guidelines that help developers write code that is easy to maintain, understand, and modify. Therefore, it is essential for developers to have a good understanding of SOLID principles to create software applications that are robust and reliable.
Let’s take a quick look at SOLID principles.
Single Responsibility Principle:
This principle states that a class should have a single responsibility. In other words, it should have one and only one reason to change, making it easier to maintain and modify.
Open-Closed Principle:
This principle suggests that a class should be open for extension but closed for modification ensuring that changes to one part of the codebase do not affect others.
Liskov Substitution Principle:
This principle advises developers that subtypes should be substitutable for their base types without breaking the code’s functionality.
Interface Segregation Principle:
This principle dictates that clients should not be forced to depend on methods they do not use, reducing the likelihood of errors and making the code more maintainable.
Dependency Inversion Principle:
This principle recommends that classes should depend on abstractions, not concrete implementations, which enables a flexible and extensible architecture.
Design patterns are reusable solutions to common software design problems. They are general solutions that can be applied to a wide range of software development challenges. Design patterns provide a shared language and best practices for software developers to create more maintainable, scalable, and modular code.
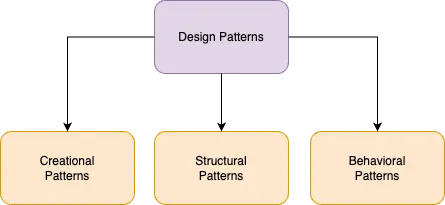
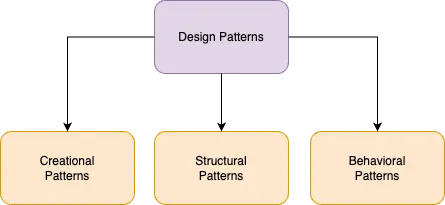
Design patterns are divided into three main categories:

Creational Patterns:
These patterns deal with object creation and provide ways to create objects without explicitly calling a constructor.
The creational patterns include Singleton, Factory Method, Abstract Factory, Builder, etc.
Structural Patterns:
These patterns deal with the composition of classes and objects to form larger structures.
The structural patterns include Adapter, Bridge, Flyweight, Proxy, Facade, etc.
Behavioral Patterns:
These patterns deal with communication between objects and provide ways to communicate between objects in a predictable and organized manner.
The behavioral patterns include Command, Interpreter, Iterator, Mediator, Memento, Observer, State, Strategy, Visitor, etc.
There are several benefits to learning design patterns. Some of them are discussed below:
Reusability:
Design patterns provide reusable solutions to common software design problems. Once a design pattern has been implemented and tested, it can be used again and again in different parts of a software system. This can save developers time and effort, as they do not have to reinvent the wheel every time they encounter a similar problem.
Maintainability:
Design patterns promote modularity and encapsulation, making it easier to maintain and update a software system. By separating concerns and using well-defined interfaces, developers can modify and extend parts of the system without affecting other parts. This can help to reduce the risk of introducing bugs or breaking existing functionality.
Best Practices:
Design patterns are based on industry best practices and have been tested and proven over time. By following established patterns, developers can create code that is more consistent, reliable, and maintainable. This can help to reduce the risk of errors and improve the overall quality of the software system.
Career Growth:
Learning design patterns can improve a developer’s skillset and increase their value in the job market. Knowledge of design patterns is often considered a key skill for software developers, especially in senior or leadership roles.
Communication:
Design patterns provide a common language and framework for discussing software design. By using established practices, developers can communicate more effectively and collaborate more efficiently. This can help to reduce misunderstandings and improve team productivity.
Overall, learning design patterns can help developers to create more flexible, maintainable, and scalable software systems, while also improving their skills and career prospects.
There are about 23 patterns defined and explained in the book ‘Design Patterns: Elements of Reusable Object-Oriented Software’. But in this article, we will look into two commonly used patterns – facade and strategy.
Both patterns have practical applications in real-world projects and understanding them can greatly improve the quality of software design and development. Let’s take a look at each of them in depth one by one.
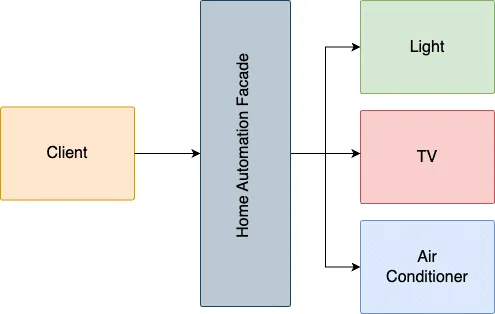
The Facade pattern is a structural design pattern that provides a simplified interface to a complex system of classes, making it easier to use and understand. It is often used to hide the complexity of a system and provide a single entry point for clients to access the system’s functionality.
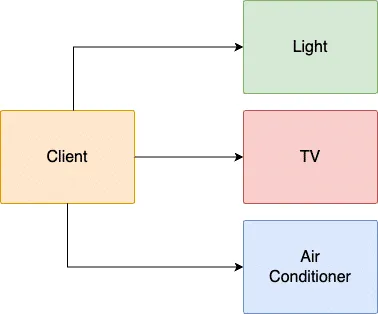
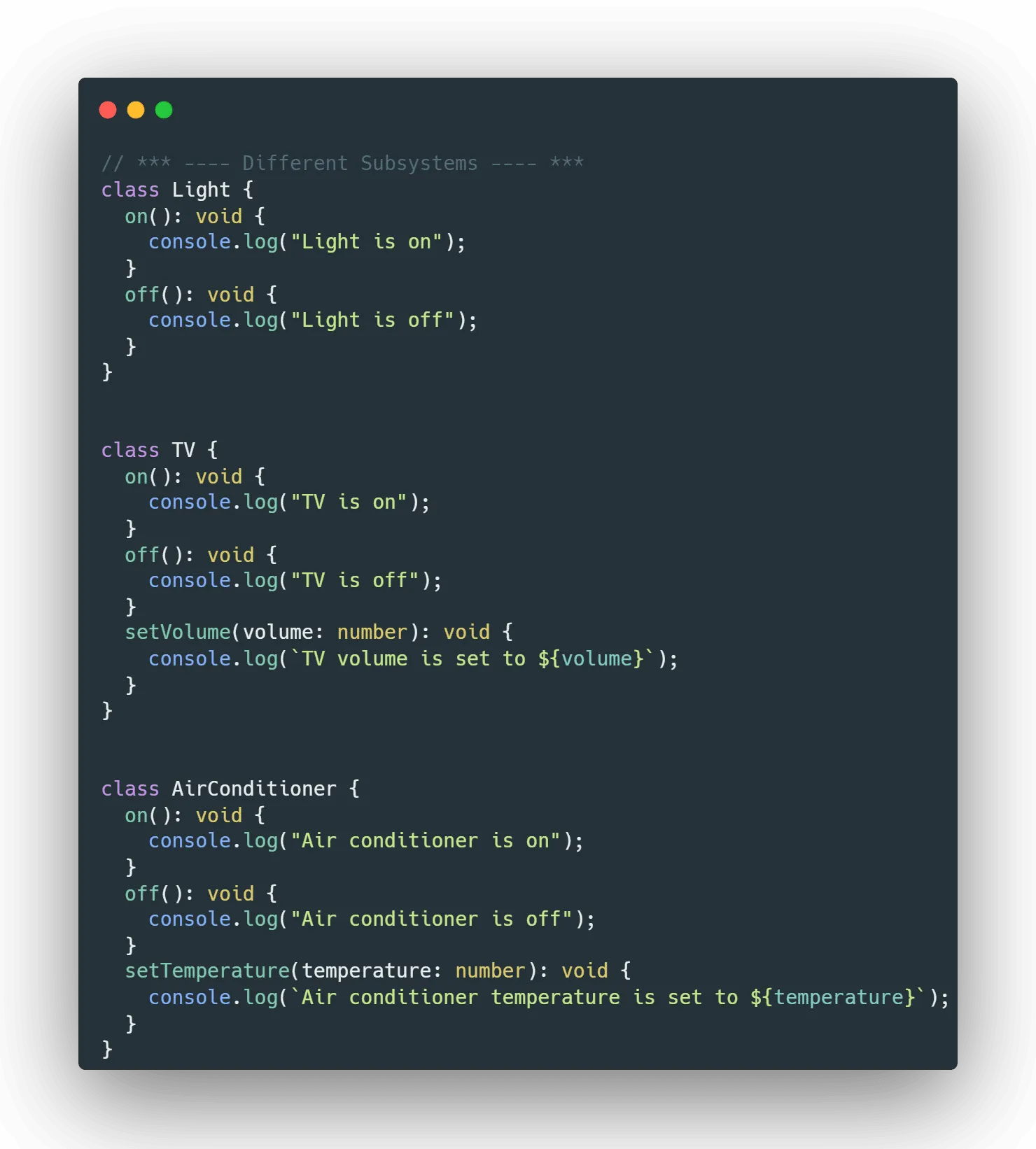
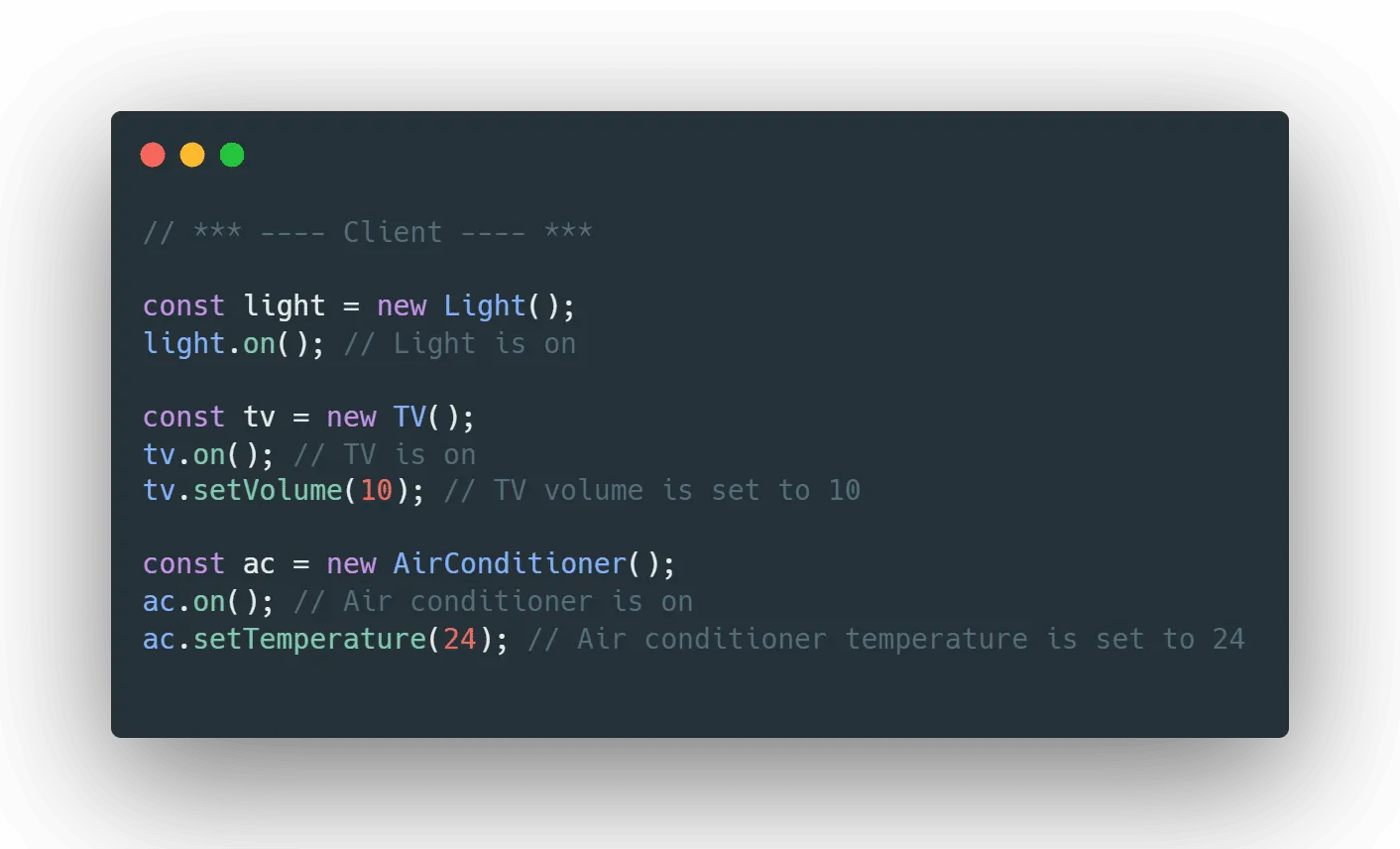
Let’s consider an example where we want to build a home automation system that can control various electronic devices such as lights, TV, and air conditioning. We can create classes for each device and provide methods to turn them on and off, adjust the volume or temperature, etc. However, this can result in a complex system with a lot of classes and methods, which can be difficult to use and maintain.



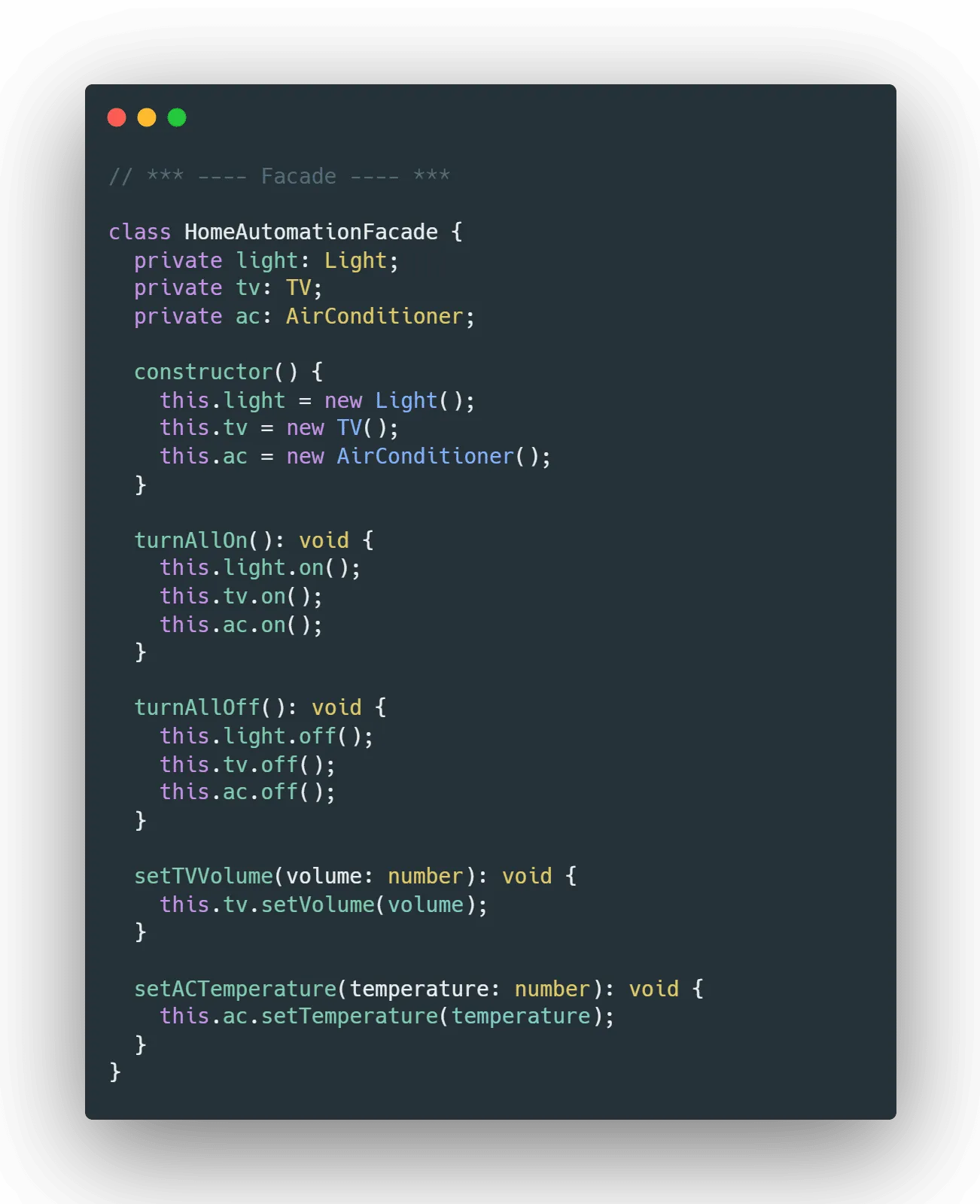
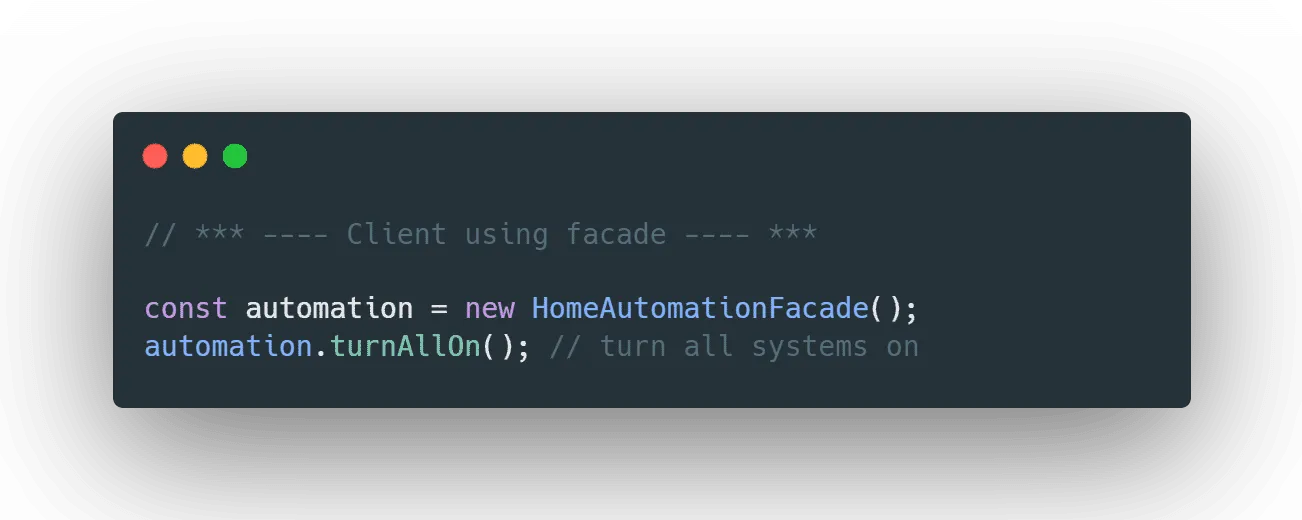
Now, let’s apply the Facade pattern to simplify the interface of the home automation system. We can create a “HomeAutomationFacade” class that provides methods to control all the devices. This class can hide the complexity of the system and provide a simple interface for clients to use.



Before deciding to use the Facade pattern, here are some questions that can help you determine if it is the right choice for your project:
If you answer “yes” to several of these questions, then the Facade pattern may be a good solution to simplify the usage of the subsystems and make them more manageable.
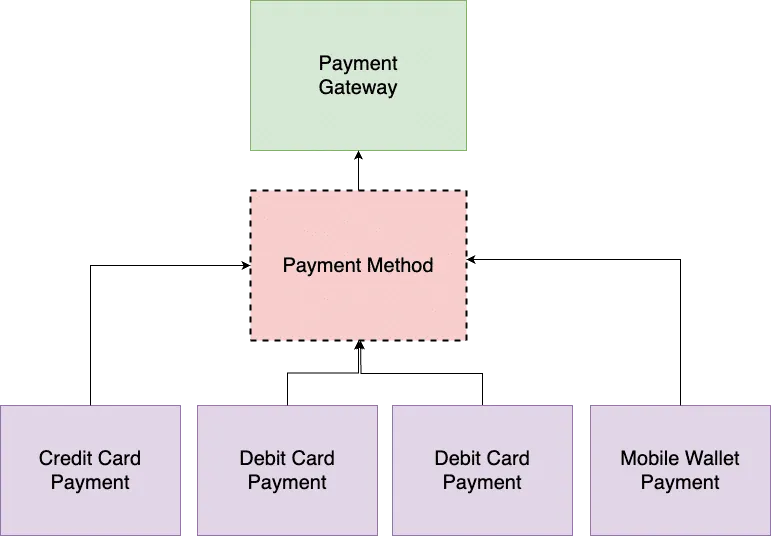
A strategy pattern is a behavioral design pattern that allows an object to change its behavior at runtime by choosing from multiple algorithms. In simpler terms, it defines a family of algorithms and makes them interchangeable.
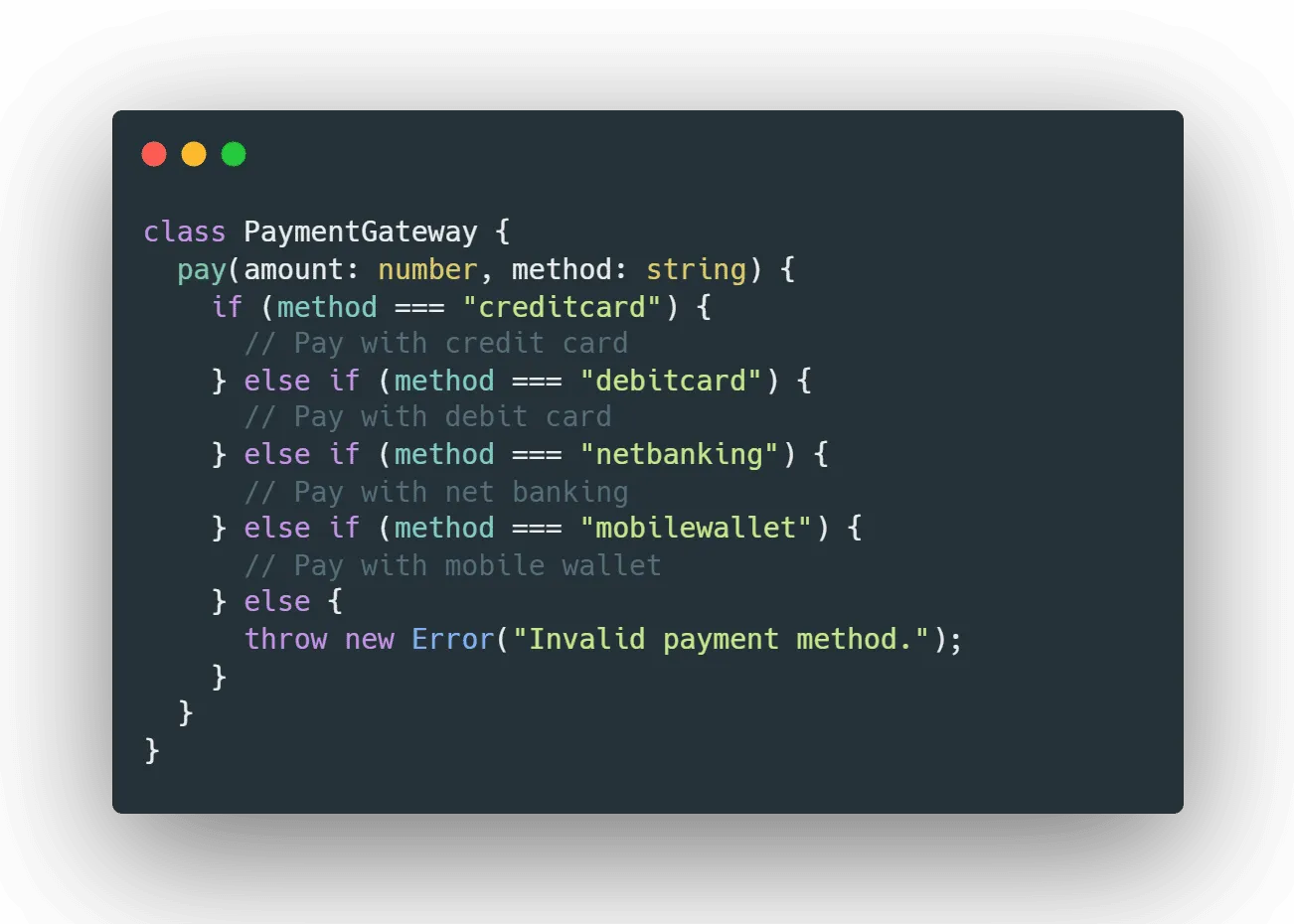
Let’s consider an example of a payment system. Suppose we have a payment gateway, and we want to provide different payment methods such as credit card, debit card, net banking, and mobile wallet. Without using the strategy pattern, we could implement the payment system like this:

As you can see, the PaymentGateway class has a pay() method that takes an amount and a payment method as parameter. Depending on the payment method, it performs the payment process. However, this approach has some drawbacks. If we want to add a new payment method, we will have to modify the PaymentGateway class, which violates the Open/Closed Principle.
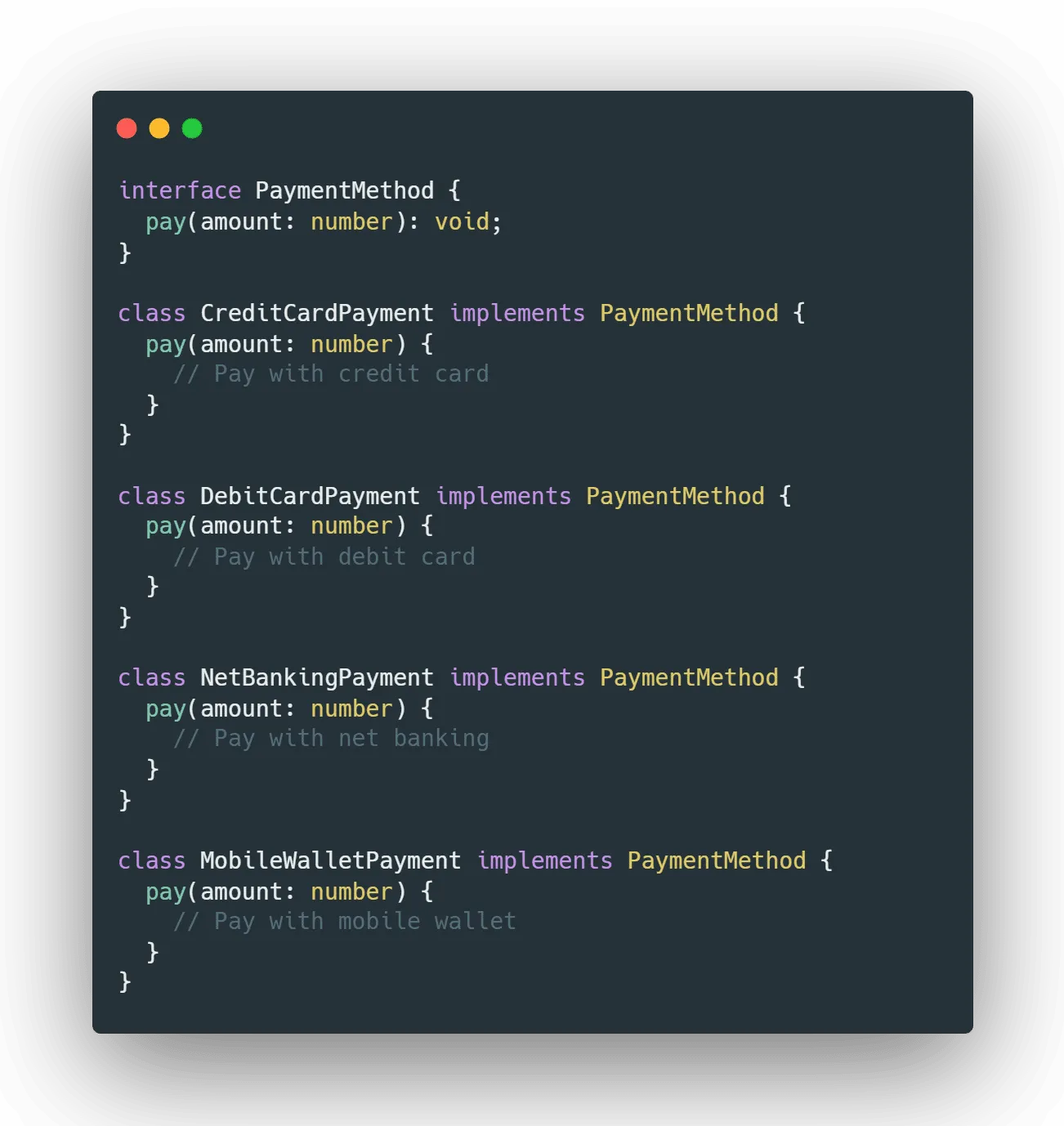
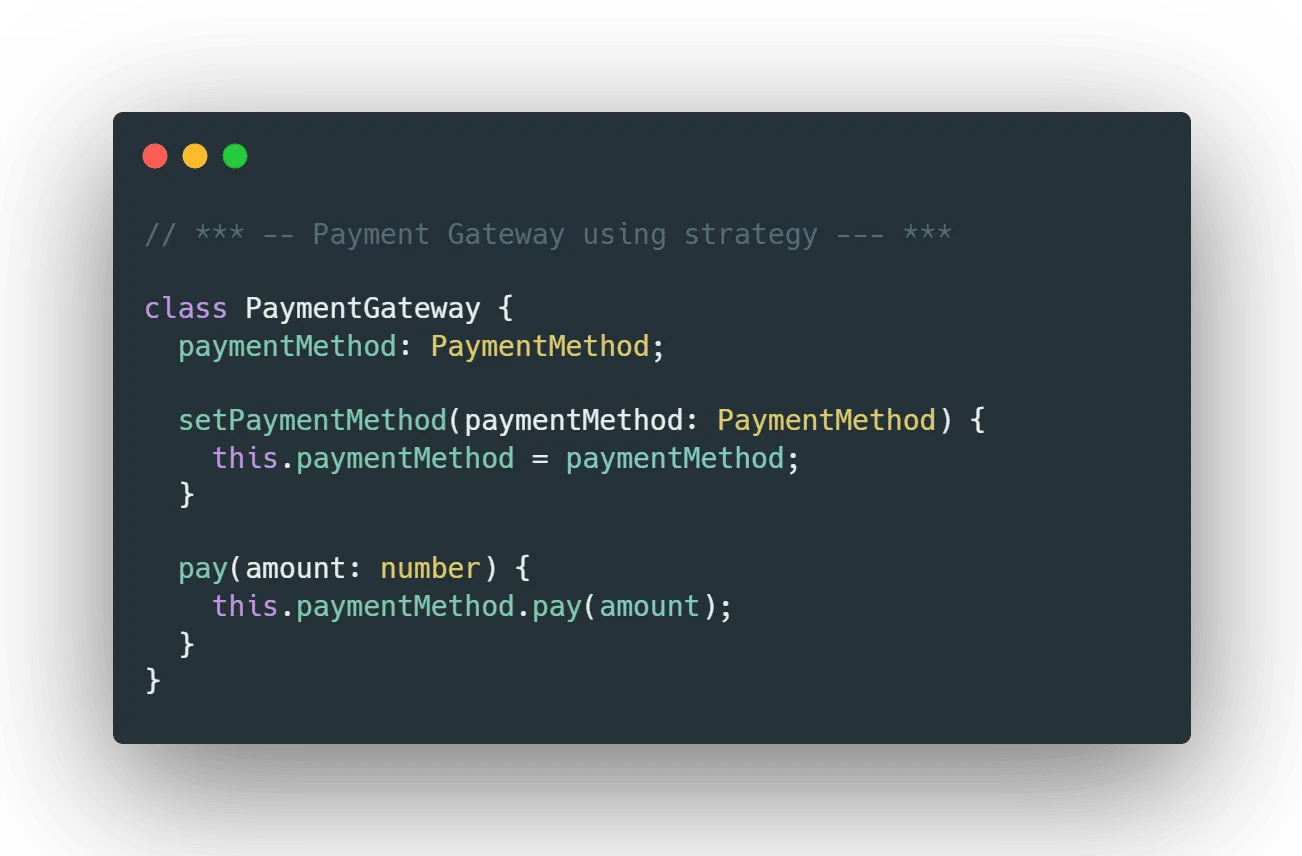
Using the strategy pattern, we can define an interface for the payment methods and implement each payment method as a separate class that implements the interface. Here’s an example:



In this example, we have defined an interface PaymentMethod that has a pay() method. We have implemented each payment method as a separate class that implements the PaymentMethod interface. The PaymentGateway class has a setPaymentMethod method that sets the payment method, and a pay() method that calls the pay() method of the current payment method.
Before deciding to use the Strategy pattern, it’s important to ask the following questions:
By answering these questions, you can determine whether the Strategy pattern is a good fit for your specific use case. If the answers are mostly “yes,” then the Strategy pattern might be an excellent choice to consider.
Design patterns are powerful tools that can help software developers build reusable, scalable, and maintainable applications.
By understanding and applying these design patterns, software developers can write more modular, flexible, and robust code that is easier to test and maintain.
Simplify Your Code with Facade and Strategy Design Patterns. Dive in for Dev Insights at VT Netzwelt. Level up your software skills today!
AI is a crucial component of mobile application development , providing tools and capabilities that streamline the development process. AI can automate repetitive tasks such as testing, bug fixing, and data processing. This allows developers to focus on more complex aspects of app creation.
TensorFlow, developed by Google, is one of the most commonly used AI tools for building mobile apps. This framework offers developers a wide range of libraries, tools, and resources for adding AI features to mobile apps. TensorFlow’s flexibility and robust features make it a popular choice for integrating machine learning functions into mobile app projects. These functions include image recognition, natural language processing, and predictive modeling.
Mobile app developers leverage AI to enhance productivity, improve app performance, and drive innovation. Developers can use AI and machine learning to analyze big data and find patterns. This helps make decisions based on data. AI also enables app developers to implement features like intelligent chatbots, predictive analytics, and recommendation engines, enhancing user interactions and overall app functionality.
While AI has significantly transformed the application development landscape, it is unlikely to replace traditional development methods fully. AI is good at automating tasks and making processes better. However, human creativity and problem-solving skills are essential in application development. It is not a complete substitute for human creativity.
The Facade pattern is a structural design pattern that provides a simplified interface to a complex system of classes, making it easier to use and understand. It is often used to hide the complexity of a system and provide a single entry point for clients to access the system’s functionality.
As we anticipate 2024, we expect significant advancements in the field of AI in mobile application development. Key trends include the integration of natural language processing (NLP) for smooth communication between users and apps. Additionally, AI-driven chatbots are becoming more common for improved customer support.
Are You Prepared for Digital Transformation?
Web Development Blog
Test Driven Development (TDD) is a programming practice which enables developers to write code only if an automated test has failed thereby avoiding duplication of the code.
Web Development Blog
Vue.js is a progressive JavaScript framework that is used to build the user interface of modern applications without using a lot of resources. Vue.js mainly focus on the view layer, which enables developers to integrate it into the existing projects without any hassle. Vue.js is a perfect choice for building single-page applications (SPA).
Web Development Blog
If you are a developer working in a team, then you must realize how difficult and frustrating it becomes when it comes to file sharing. No matter how hard you try for effective collaboration within the team but the fact is that the things become chaotic when there is no version control system.