



Vue.js is a progressive JavaScript framework that is used to build the user interface of modern applications without using a lot of resources.
Vue.js mainly focus on the view layer, which enables developers to integrate it into the existing projects without any hassle. Vue.js is a perfect choice for building single-page applications (SPA).
The first public version of Vue.js was released back in 2014, and now it has been adopted by many big enterprises like IBM, GitLab, Adobe, etc.
According to the State of JavaScript 2017 survey, 48% of developers are interested in learning Vue.js JavaScript framework, and around 20% of developers are already using it.
In 2017, Vue.js got 40.0k stars on GitHub and claimed the #1 spot among the most popular JavaScript frameworks.
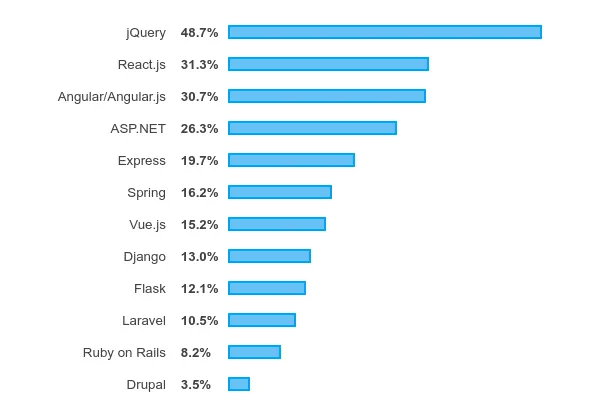
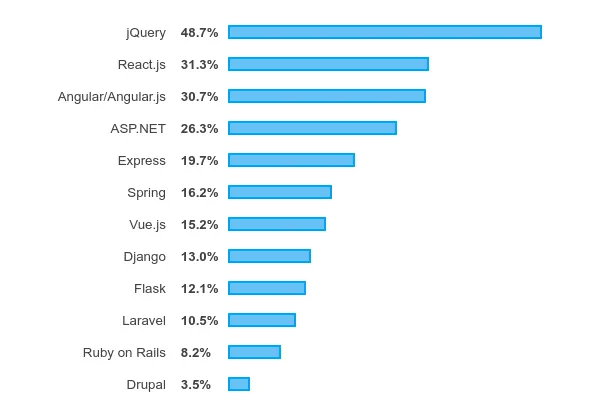
According to the Stack Overflow 2019 survey, Vue.js got 15.2% of votes.

It has to be noted that Vue.js is not backed up by any giant like React, which is built and supported by Facebook and Angular, which is backed up by Google. Vue is completely supported and maintained by the community.
At VT Netzwelt, it does not make any significant difference as to which JavaScript framework or library we choose for building an app’s frontend. Building beautiful and blazing fast products is feasible with any modern JavaScript framework.
So currently, we are working on the following frameworks –
The biggest reason behind choosing Vue.js is due to its less learning curve and support for virtual DOM.
So why you should consider Vue.js for app development? Here are a few reasons –
Vue.js is very flexible and scalable.
So, what does that mean? It states that Vue.js can be used as a library in a project or it can be used to build a complete project as a full-featured framework.
After you have deployed your application to the production environment, you need to keep it updated and regularly check for bug fixes and other improvements along with adding new features to the application.
Vue.js has made the update process easy. While releasing any major update, Vue.js makes sure that it is as much backward compatible as possible.
Vue.js is progressive. It means that the framework can be introduced in your code gradually, and you can work on your app component by the component, which makes the entire process more manageable.
Vue.js applications are very small in size and thus offers better performance than the equivalent frameworks. Vue.js framework provides a lot of optimizations, which means that developers can focus on adding new features to the application and less worry about tweaking the application.
Writing boilerplate code is a very time-consuming task. Vue.js avoids this by offering built-in solutions and offering native support for state management, composing components, and animations.
Vue.js is gaining a lot of popularity with time. It is being used by many giant players, including Facebook, Netflix, Adobe, Xiaomi, Alibaba, Grammarly, Gitlab, Behance, and many others.
Due to easy learning curve, it is easy to move your existing team to Vue.js rather than hiring new developers.
I am not going to go much deeper into this as it requires an entirely different blog which I will cover in the future.
But let’s try to understand the basic difference between all three by coding a simple “Hello World!” program.
As you can see from the code snippets, the Vue code is straightforward and more readable as compared to ReactJS and AngularJS.
The Vue.js framework offers ready-to-use plugins that solve many critical issues in application development. Vue also provides amazing tools and efficient state management and routing options.
Vue.js is backed by an active growing community of dedicated developers that will offer help when required.
According to the developers’ feedback, Vue is one of the most accessible frameworks to learn and master. Getting started with Vue is also very easy. You need a little hint of HTML and a few lines of JavaScript.
Vue has a very well defined ecosystem that boosts the development speed. Vue’s ecosystem allows developers to choose the most efficient solution to any specific problem without spending hours on that problem.
Thanks to Vue CLI, it is very easy to set up a project. Vue CLI has been created and supported by the Vue core team. Vue CLI offers a project generator that eases the process of starting a new project and generating the environment for development.
Starting with Vue.js is very easy. It is not necessary to use complex build tools like Webpack in Vue.js as compared to other frameworks. You need to add a script tag pointing to latest release –
<script src=”https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script>
Vue was developed to address the shortcomings in AngularJS, but it offers the best of ReactJS and AngularJS in a single framework.
Vue adopted similar templates with good syntax and the process of using it in existing projects from AngularJS and component-based approach, props, virtual rendering ability, one-way data flow for component hierarchy, and proper state management of apps from ReactJS.
Vue.js is very lightweight around 20KB and Vue 2.0 is one of the fastest frameworks ever created.
We love Vue.js and always recommend it to our clients in the most feasible cases. Here are some reasons why Vue.js is great for enterprise –
Vue.js offers a truly elegant and flexible API for seamless transitions between views. Transitions and animations play a vital role to enhance the user experience, and it is also used to grab user attention or make your product more fun.
With the release of Vue 2.0, now we have more flexibility concerning transitions as Vue 2.0 gives us granular access to transition hooks.
With transition hooks, we can leverage third-party libraries to deliver complex animations and transitions.
Vue.js also offers the advantage of seamless integration with any existing server-rendered app built on frameworks like Laravel, Express, Rails, etc.
Vue can be used to add interactivity to your existing application, client-side form validation, and more. With webpack integration, we can do bundling, tree-shaking, or code-splitting.
Thanks to the code reusability and easy setup process, the development time in Vue.js is very less as compared to Angular and React.
Vue.js is backed by an active community and is user-friendly as well as developer-friendly.
Vue.js offers simplicity, performance, documentation, faster development, easy upgrades, and much more.
Vue.js combines the best of React and Angular, which makes it a great competitor and earns the right for the top contender among other popular frameworks.
At VT Netzwelt, we offer experienced Vue.js developers that will offer a robust, optimized, highly scalable Vue.js application.
Our Vue.js development services offer real-time applications using the best-in-class design that deliver truly exceptional digital experience to your customers.
The power of Vue.js is being leveraged by industry leaders like Facebook, Adobe, Netflix, Grammarly, Alibaba, Gitlab, etc and now it’s time for you to introduce it into your application.
Our Vue.js development services offer single page app development, real-time app development, custom app development, portal development solutions, data analysis tools, and many more.
Our Vue.js developers can help you integrate your Vue.js frontend solution with any suitable backend technology like PHP, Laravel, Rails, Node.js, etc.
Interested to learn more. Get in touch with our in-house Vue.js experts. We will be more than happy to understand your requirement and suggest the best path moving forward.
Developers choose Vue.js for its simplicity, allowing for faster learning curves and efficient development cycles. Its lightweight nature ensures faster rendering and better performance. Vue’s extensive documentation, active community support, and rich ecosystem provide developers with the tools and resources needed for building scalable and maintainable applications. Additionally, Vue’s flexibility and adaptability make it suitable for a wide range of projects, from small prototypes to large-scale applications.
Vue.js is chosen for frontend development due to its simplicity, flexibility, and performance. Its lightweight nature and ease of integration make it ideal for building interactive user interfaces. With a strong ecosystem, extensive documentation, and a supportive community, Vue.js enables rapid development and easy maintenance of modern web applications.
Vue.js differs from ReactJS and AngularJS in its approach to development. Vue.js offers a balanced blend of simplicity and flexibility, making it easier for developers to grasp and integrate into projects quickly. ReactJS, on the other hand, focuses on a component-based architecture with a virtual DOM for optimal performance, while AngularJS provides a comprehensive framework with a strong opinionated structure and two-way data binding. Ultimately, the choice depends on project requirements and developer preferences.
Vue.js is a progressive JavaScript framework that is used to build the user interface of modern applications without using a lot of resources. Vue.js mainly focus on the view layer, which enables developers to integrate it into the existing projects without any hassle. Vue.js is a perfect choice for building single-page applications (SPA).
According to the State of JavaScript 2017 survey, 48% of developers are interested in learning Vue.js JavaScript framework, and around 20% of developers are already using it. In 2017, Vue.js got 40.0k stars on GitHub and claimed the #1 spot among the most popular JavaScript frameworks.According to the Stack Overflow 2019 survey, Vue.js got 15.2% of votes.
Are You Prepared for Digital Transformation?
Web Development Blog
Test Driven Development (TDD) is a programming practice which enables developers to write code only if an automated test has failed thereby avoiding duplication of the code.
Web Development Blog
If you are a developer working in a team, then you must realize how difficult and frustrating it becomes when it comes to file sharing. No matter how hard you try for effective collaboration within the team but the fact is that the things become chaotic when there is no version control system.
Web Development Blog
n the world of web development, developing large-scale applications can be very challenging. The more complex the applications become, the more difficult it can be to maintain code consistency and scalability. MicroFrontends aims to solve this problem by breaking web applications into smaller, more manageable pieces.