Summary of the Article
Have a project in mind?
Schedule a CallAngular vs React: The Best Front-End Framework for 2025
Summary of the Article
As 2025 approaches, choosing the right front-end framework for web development is more crucial than ever. Angular and React are two leading contenders, each with unique strengths and loyal communities. Angular, developed by Google, is a comprehensive framework that offers everything you need to build large-scale applications. React, created by Facebook, is a flexible JavaScript library focused solely on building user interfaces. This blog will help you understand the key differences between Angular and React, their features, and advantages, so you can make an informed choice for your project.
What is Angular?
Angular is a front-end framework developed by Google that provides a complete solution for building dynamic, single-page applications (SPAs). Angular’s strength lies in its all-in-one approach, offering built-in tools and a structured way to handle complex projects from start to finish. Since it’s based on TypeScript, Angular ensures more reliable, predictable code, which is especially useful for large-scale applications.
Key Features and Advantages of Angular:
-
Comprehensive Framework
Angular is a full-fledged framework that provides all the tools you need, from routing and state management to form handling. Everything is included, so developers don’t need to look for third-party libraries to build complex applications. -
Two-Way Data Binding
Angular’s two-way data binding allows the model and view to stay in sync automatically. When the data changes, the UI updates instantly, making it easier to manage and display data-heavy applications. -
Component-Based Architecture
Angular is built around reusable components, allowing developers to break the application into small, manageable pieces. This makes development more efficient and the code easier to maintain and scale. -
Dependency Injection
Angular’s built-in dependency injection system allows developers to manage services and their life cycles easily. This feature promotes cleaner, more modular code, which makes applications easier to test and maintain. -
TypeScript Integration
Being based on TypeScript, Angular provides static typing, which helps developers catch errors early during development. This makes debugging easier and ensures a more stable, consistent codebase.
What is React?
React is a JavaScript library developed by Facebook, designed to build user interfaces with a focus on efficiency and flexibility. Unlike Angular, React focuses only on the view layer of an application, allowing developers to integrate third-party libraries for additional functionality. This makes React highly customizable and suitable for projects where lightweight, dynamic user interfaces are key.
Key Features and Advantages of React:
-
Virtual DOM for Faster Rendering
React’s virtual DOM enables faster updates and rendering of the user interface. Instead of reloading the entire page when a change occurs, React updates only the necessary parts, making apps perform faster, especially in complex or data-heavy environments. -
One-Way Data Binding
React uses one-way data binding, meaning the data flows in a single direction. This makes it easier to track changes and understand the flow of the application, resulting in fewer errors during development. -
Component-Based Structure
Similar to Angular, React is also based on components. However, React offers more flexibility, allowing developers to create small, reusable components that can be nested and combined in various ways, giving you more control over your application’s architecture. -
JSX Syntax for Readability
React uses JSX, a syntax extension that allows you to write HTML-like code within JavaScript. This simplifies coding by making it easier to visualize how the user interface will look while writing logic, improving development speed and readability. -
Rich Ecosystem and Flexibility
While React itself focuses only on the view layer, its ecosystem is vast. Developers have the freedom to choose third-party libraries for routing, state management, and other functionalities, making React highly customizable to fit different project needs.
Build Future-Ready Apps with a Leading React.js Development Company
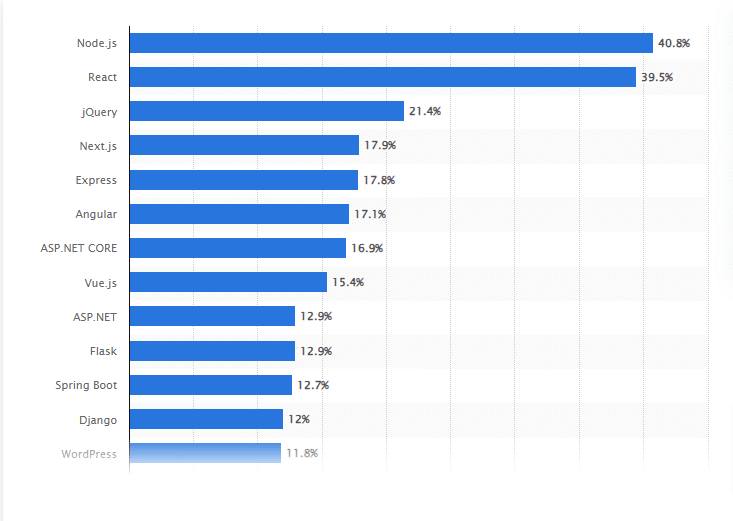
React vs Angular Popularity in 2024
In 2024, React continues to lead with 39.5% of developers using it, according to recent surveys. Angular, although still widely used, has a smaller share of the market at 17.1%. This trend reflects React’s dominance, particularly for projects requiring dynamic user interfaces, while Angular is preferred for more structured, large-scale applications. React’s simplicity and virtual DOM contribute to its ongoing popularity, whereas Angular’s comprehensive framework appeals to enterprise-level development.

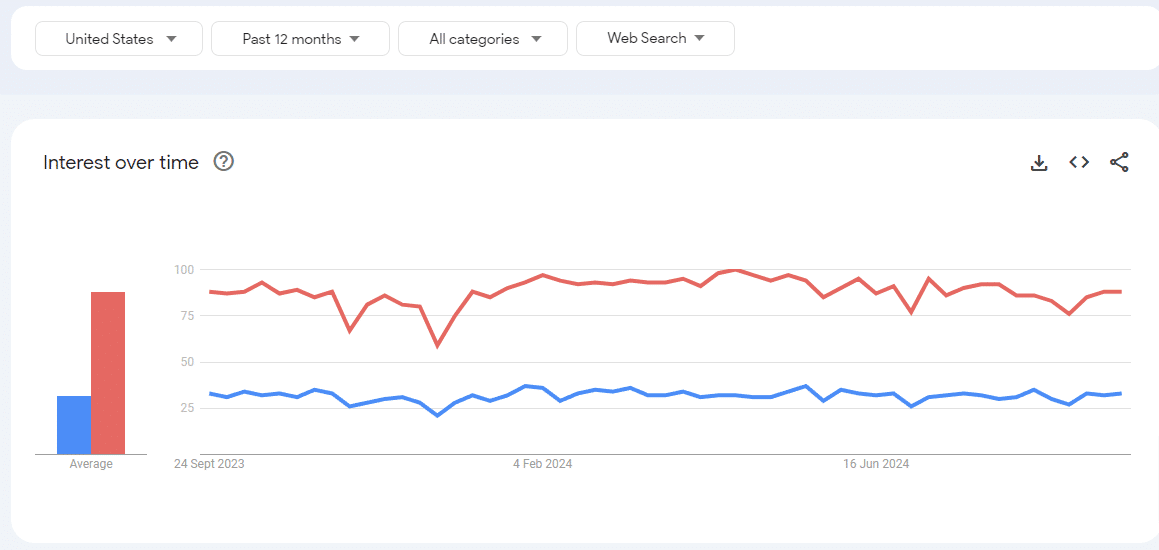
Google Trends: The Popularity of React Over Angular
According to Google Trends, React has consistently outpaced Angular in terms of search interest over the past few years. This rise in popularity can be attributed to React’s flexibility, ease of learning, and efficient rendering through its virtual DOM. While Angular remains a solid choice for enterprise applications, React’s focus on building dynamic user interfaces and its vast ecosystem have made it a favorite for modern web developers.

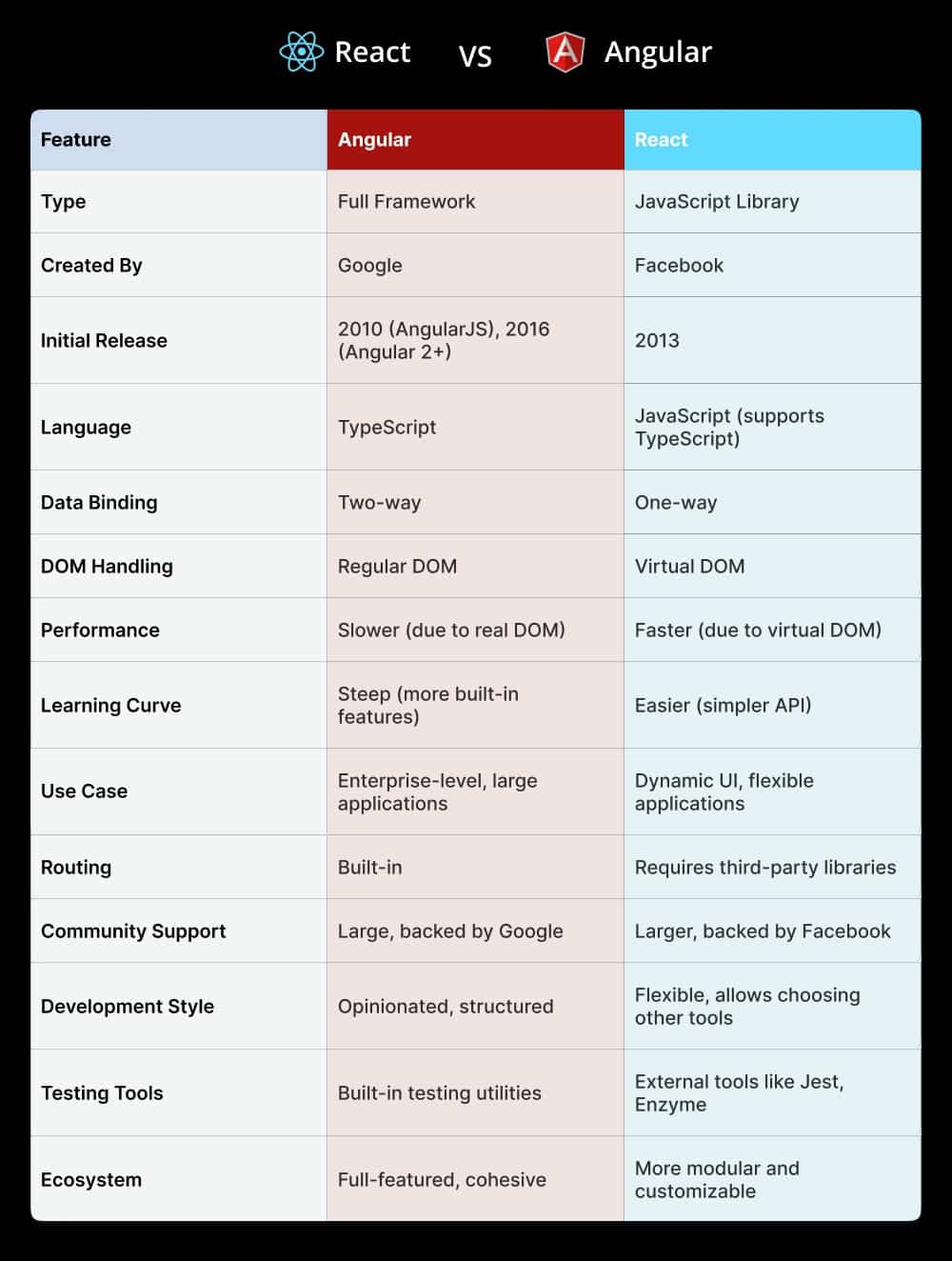
What is the Main Difference Between React and Angular?
The main difference between Angular and React is that Angular is a full-fledged framework developed by Google, while React is a library created by Facebook. Angular offers a complete set of tools out of the box, while React focuses only on the view layer, giving developers flexibility to integrate additional libraries as needed.

In conclusion, Angular is best suited for structured, large-scale applications, while React is ideal for projects that require flexibility and dynamic user interfaces.
Top Brands Using React and Angular

Many of the world’s top brands rely on React and Angular to build their web applications.
-
React is used by companies like Facebook, Instagram, Netflix, Airbnb, Uber, and WhatsApp for creating dynamic and interactive user interfaces.
-
Angular powers the applications of companies like Google, Microsoft, YouTube, Nike, PayPal, and Forbes due to its structured framework, which is ideal for large, scalable projects.
Both frameworks are trusted by these major brands for their unique strengths in performance and scalability.
Selecting the Right Framework for Your Project
Choosing the right framework can make or break your project. If you’re building a large, complex application that requires a structured, full-featured framework, Angular is your go-to. Its built-in tools, like routing and form handling, provide everything you need for enterprise-level development. On the other hand, if you’re looking for flexibility, speed, and a framework that focuses on creating dynamic user interfaces, React is ideal. Its lightweight nature allows you to pick and choose other tools as needed, making it perfect for UI-focused projects.
The right choice depends on your project’s scope, needs, and long-term goals.
Future Outlook: Angular and React in 2025
In 2025, React is expected to continue dominating web development due to its flexibility, ease of learning, and vast ecosystem. It’s likely to remain a top choice for building dynamic user interfaces and lightweight apps.
On the other hand, Angular will still be a strong contender for enterprise-level applications that require a comprehensive, structured framework. However, its steeper learning curve may limit its growth compared to React.
Both frameworks will evolve, but React will likely maintain its lead in popularity.
Build Your Web App with Expert ReactJS Development Services!
If you’re looking to build dynamic, fast, and scalable web applications, partner with a ReactJS development company that specializes in modern solutions. Whether it’s creating a flexible user interface or enhancing performance with React’s virtual DOM, our ReactJS development services will help you bring your vision to life. Contact us today to explore how we can help you leverage the power of React for your next project!