Summary of the Article
Have a project in mind?
Schedule a CallHow to publish PWA app on Google Play Store – Step by step guide
Summary of the Article
The very first question which my clients ask is, “Will my users be able to download the app from Google Play or Apple App Store?”
Well, traditionally the answer to this question was a no, but things had changed completely when Google updated the Chrome to version 72 which introduced TWA (Trusted Web Activities).
TWA is an entirely new way to integrate the content of your web app with the Android app using a protocol based on Custom Tabs.
I will explain to you the step-by-step process to publish your PWA app on the Google Play Store.
Setting up a Trusted Web Activity (TWA)
To setup TWA you don’t need to write any Java code. You require the Android Studio.
Create a new TWA project in Android Studio
So first, you need to create a new project. Launch Android Studio and click on “Start a new Android Studio project.”
After that, choose the option “Add No Activity,” which will allow us to configure the project.
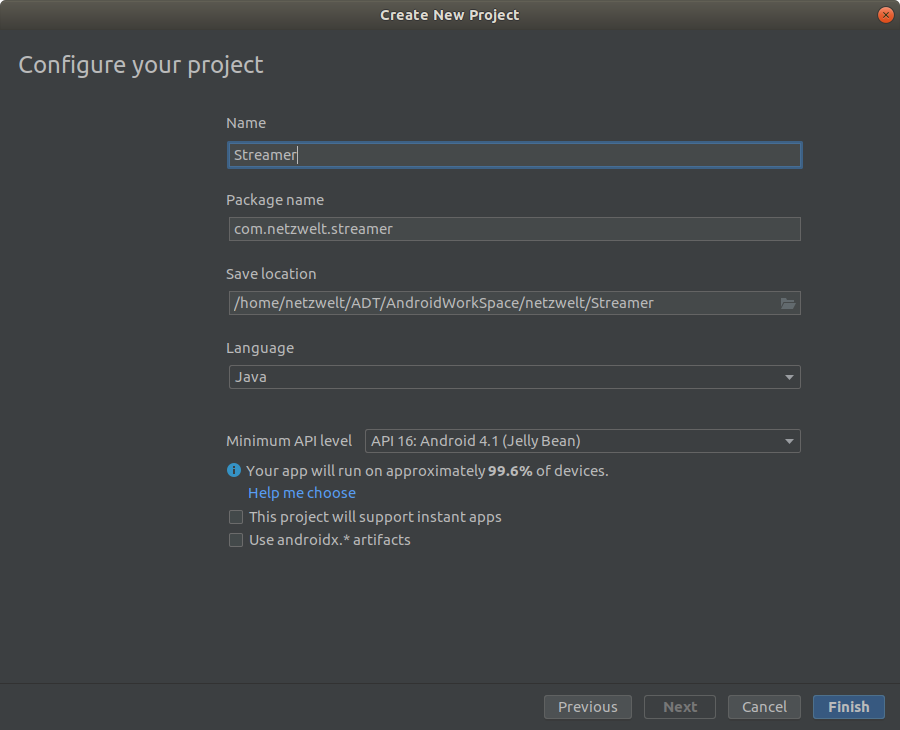
The configuration is pretty simple, so let’s get started –
Name – Here, you will add the name of the application.
Package name – The package name is an identifier for your Android app on the Google Play Store. The package name must be unique.
Save location – It is just the path where you want your files to exist locally.
Language – You can keep it at default, i.e., Java as the app is already written.
Minimum API level – We are covering this in the next step. Let’s select API 19 for now.
Rest leave the checkboxes unchecked and click on Finish.
Add TWA support library
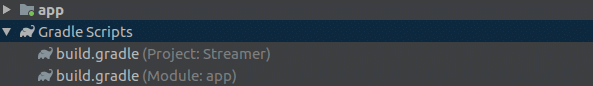
Add support library to TWA by modifying two files in the project directory Gradle Scripts.

Next, you need to add a Git package manager. It eases the process of publishing our web app. For the sake of this example, we will be using JitPack.
JitPack is very robust and made explicitly for Android apps although it is paid but definitely worth the cost if you are publishing your PWA app on the Play Store for the very first time.
The next step is to connect your project with JitPack. Open the support library build.gradle (Project: VTNetzwelt) and add the following code –
It tells the project to look at JitPack for the app repository.
Now open build.gradle file and add the required dependencies to the project –
As TWA library uses the features of Java 8, so the next step is to enable Java 8 –
Next step is to define the app name, the location where the app is hosted and the default URL –
Setting up Android App Manifest
There is an AndroidManifest.xml file for every Android app which provides all the essential information about the app such as package information, device compatibility, etc. which helps Google Play display app requirements on Play Store.
The first thing that needs to be addressed in this file is Activity. It implements the user interface and is required in TWA.
Open the manifest file and replace the existing package name with your application ID.
Now add the TWA activity by adding <activity> tag inside the <application> tag –
Connecting the PWA and the app
Next step is to establish a connection between the Android app and the PWA. For this, we need to use Digital Asset Links.
The connection needs to be established on both ends = TWA (application) and PWA (website).
To establish the connection, we need to add assetStatements in our manifestPlaceholders file. It will hold the information about the PWA.
Next, we add a meta-data tag into our application tag. The tag informs the Android app to establish a connection with the app specified in manifestPlaceholders.
Now we need to establish the connection in the opposite direction. Create a .json file that will be available in the app / .well-known/assetlinks.json path. The file can be created using Android Studio.
To generate the file, three values are required –
Hosting site domain – It is the URL of our PWA site
App package name – This is the name of our TWA package
App package fingerprint (SHA256) – It is a unique cryptographic hash generated based on Google Play Store keystore.
We can create the app package fingerprint using Android Studio.
In the Android Studio, go to –
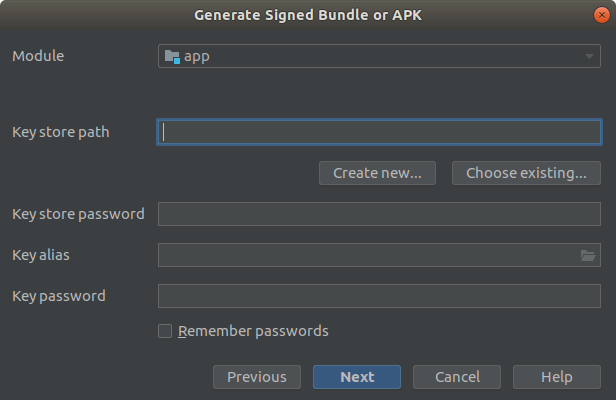
Build – Generate Signed Bundle

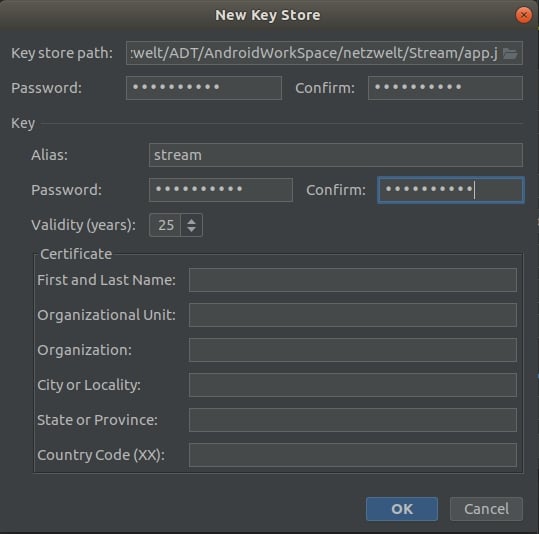
Now go to “Create new…” in keystorepath.
Fill out the complete form and be sure to remember the complete credentials.

It will create the keystore file. It is a critical file as it is your proof that you are the owner of the application. If the file gets lost, then you will not be able to push any updates to your application in the store.
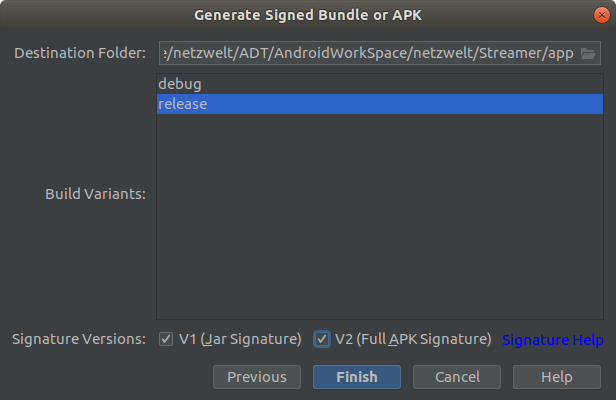
Next, we need to select the type of bundle. We will be choosing “release” as it gives us a production bundle.

It will generate our APK.
Now head back to Android Studio –
Go to Tools – App Links Assistant
It will show you the required steps to create a relationship between the application and the website.
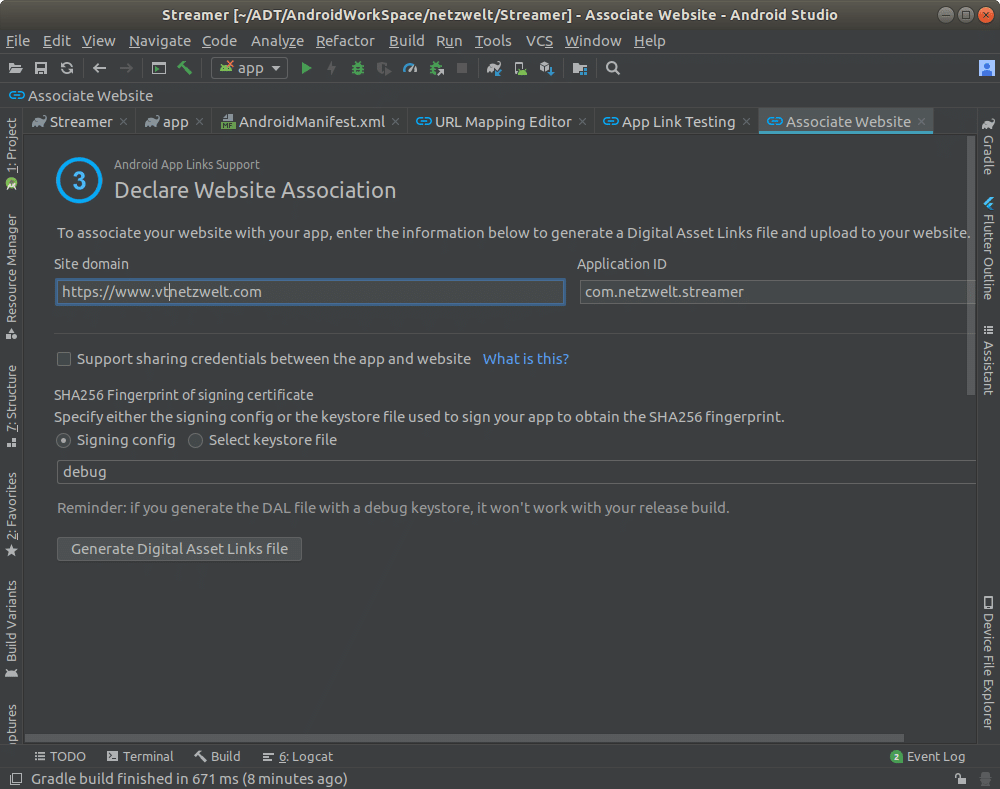
Go to “Declare Website Association” and fill the Site domain and Application ID.
Select the keystore file which we generated in the previous step.

After filling out all the details, cock on the button – “Generate Digital Asset Links file,” which will generate assetlinks.json file.
The file will look something like this –
Now, this file needs to be available in our app’s path, i.e., / .well-known/assetlinks.json.
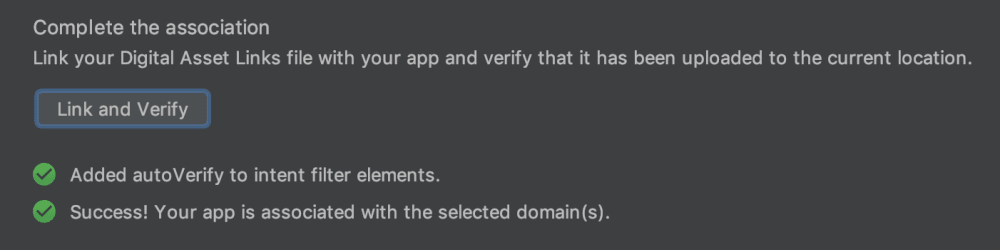
To test the connection, you can click on the “Link and Verify” button.

If the message is a success, then Congratulations as you have successfully established a connection between the Android app and the PWA.
Publish your app to Google Play
Before publishing your app to the Google Play, certain assets are required. It includes –
- Signed APK [https://developer.android.com/studio/publish/index.html]
- Title – 30 character limit
- Short description – 80 character limit
- Full description – 4000 character limit
- Graphic Assets (https://play.google.com/about/ip-deception-spam/impersonation-ip/)
- Screenshots
- JPEG or 24-bit PNG (no alpha). Min length for any side: 320px. Max length for any side: 3840px.
- At least two screenshots are required overall — Max, eight screenshots per type. Drag to reorder or to move between types.
- For your app to be showcased in the ‘Designed for tablets’ list in the Play Store, you need to upload at least one 7-inch and one 10-inch screenshot.
- Hi-res icon- 512 x 512- 32-bit PNG (with alpha)
- Feature graphic- 1024 w x 500 h- JPG or 24-bit PNG (no alpha)
- Promo Graphic- 180 w x 120 h- JPG or 24-bit PNG (no alpha)
- TV Banner- 1280 w x 720 h- JPG or 24-bit PNG (no alpha)
- Daydream 360-degree stereoscopic image- 4096 w x 4096 h- JPG or 24-bit PNG (no alpha)
- Promo Video(YouTube video URL)
- Screenshots
- Categorization
- Application type
- Category
- Content rating
- Contact details
- Website
- Email (Please provide an email address where you may be contacted. This address will be publicly displayed with your app.)
- Phone
- Privacy Policy URL
- Pricing and distribution
- Paid or free
- Countries in which the application can be distributed.
- More information on this can be found on https://support.google.com/googleplay/android-developer/answer/113469?hl=en
Looking for expert help? Hire our experienced PWA developers
Progressive Web App development offers faster solutions for a faster world. Progressive Web Apps deliver faster, reliable, and seamless experience while maintaining secured performance.
We are one of the leading PWA development company offering highly experienced PWA developers to build PWA apps that offer native app experience.
We deliver sophisticated Progressive Web Apps with features including offline browsing, push notifications, etc. with our custom Progressive Web App development.